こんにちは。niskyです。
今回は、お絵描きソフトをインストールしたもののイラスト製作の進め方がよく分からない方の為にざっくりとイラスト製作の流れについてご紹介させて頂きます。
本記事を読んで頂ければ、大まかなイラスト製作の流れを掴むことが出来ます。
私も最初は紙のサイズ?解像度?…どれが良いの?
と、物凄く序盤のところで悩んだ時期がありまして、今回紹介することに致しました。
それでは早速イラスト製作流れについてご説明致します。
※本記事では、クリスタ(Clip Studio Paint)を使って操作説明をしておりますが、内容自体は他ソフトをお使いの方でも問題無くお読み頂けます。
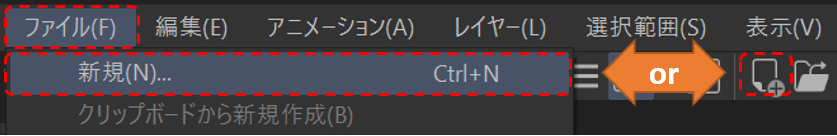
キャンバス(紙)を作成する
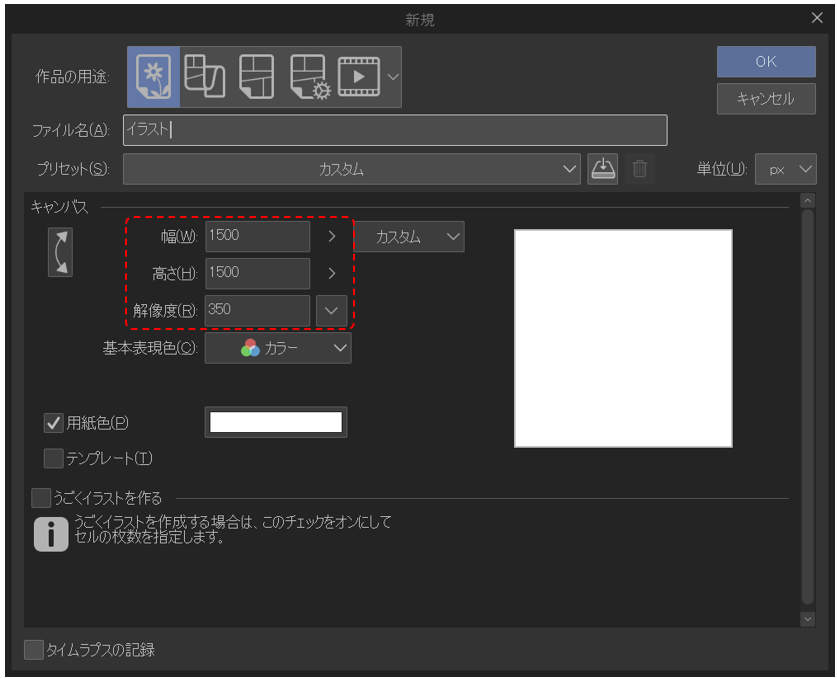
まずは、イラストを描く紙を準備しましょう。
サイズ … 目的のサイズが無い限りは何でもOK
解像度 … 350dpi
サイズに関しては、後から縮めたり広げたり調整出来るので、深く考えなくてOKです。
解像度に関しては、350dpiあれば十分綺麗なイラストを製作することが出来ます。迷ったら350dpiにして下さい。極端に拡大しない限りイラストが荒く見えることはありません。


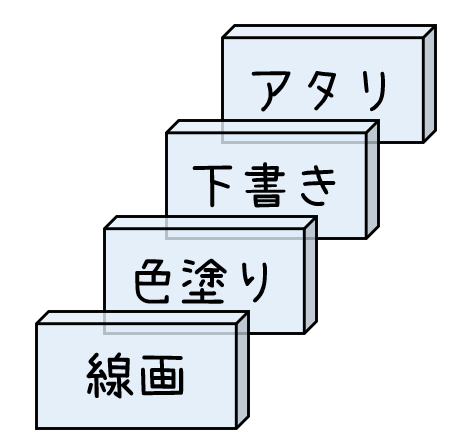
各工程毎のレイヤーを作成する

デジタルでイラストを描く際には、必ず各工程毎にレイヤー分けすることを推奨致します。
私の場合、おおまかにアタリ、下書き、色塗り、線画の順でレイヤーを分けています。(アタリ、下書きは後々非表示にします)
もちろん、色塗りのところは影やハイライト等細かく分けていきます。

アタリを描く
あなたは絵を描き始めた時、体の構造について考えて描いていますか?
私はとりあえずなんとなーくで描き始めて、最終的に体のバランスがおかしくなったことが多々ありますw
以下のイラストが良い例です。

アタリを描かなかったので、テナガザルのように不自然に長くなっています。
これ、気を付けしたらべたんって地面に手が付きそうですよねwべたんって。
等身が低いキャラクターは、ポーズにも制限が出てきちゃうので注意が必要です。
無理矢理ポーズを取らせた結果…こうなってしまいましたw
違和感に気づいたときにはもう手遅れで、
描き直すとしても最初のモチベーションは保てないですし、下手したら見なかったことにしてしまいかねません。
同じ作業をもう一度やり直すのって結構しんどいんですよね。
当然、クオリティは低くなりますし、魅力が無い絵になってしまうことも…。
なので、まずは体の構造を考えてアタリを描きましょう。
アタリとは?
ポーズを考えて人体構造を簡易的に描く下書きのことです。

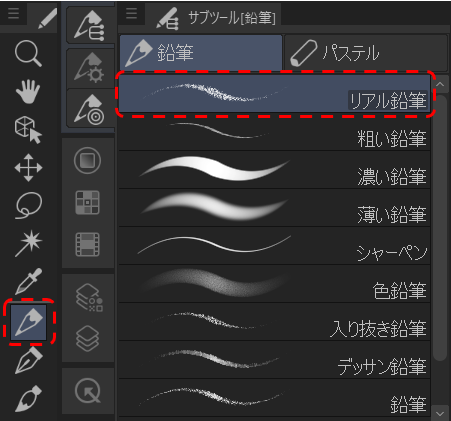
アタリや下書きを描く際には、あえて荒めの鉛筆を使ってざっと下書きをします。
細い綺麗な線だとペン入れをしている様で緊張するのと、ついつい綺麗に詳細まで描こうとしちゃうんですよね。
この工程での目的は、あくまでも人体のバランスをイメージすることです。
オススメのペン … リアル鉛筆

下書きを描く
オススメのペン … リアル鉛筆
前工程でポーズのイメージを把握出来たら下書きを描いて行きましょう。
その前に・・・
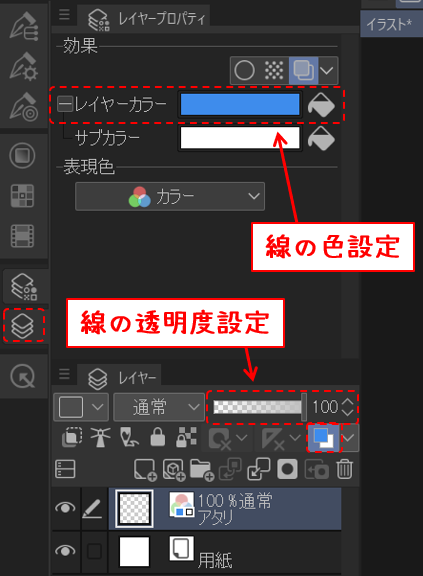
アタリのレイヤーを黒から薄い違う色にしてラフ画の線と差別化をしましょう。
この作業をすることで、下書きの描きやすさが格段に違いますので、是非実践してみて下さい。


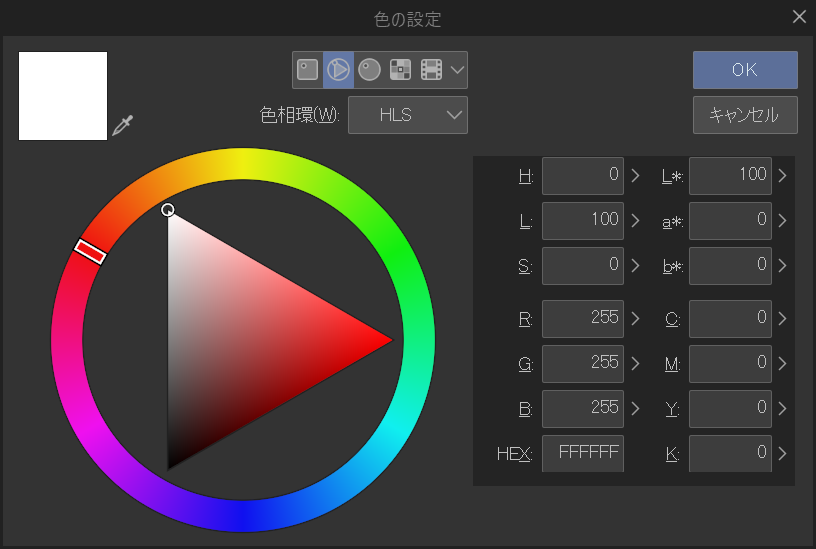
以下、にて線の色設定と透明度を設定することが可能です。透明度は50%くらいで良いと思います。
アタリレイヤーは表示したまま、上から下書きを描いていきます。

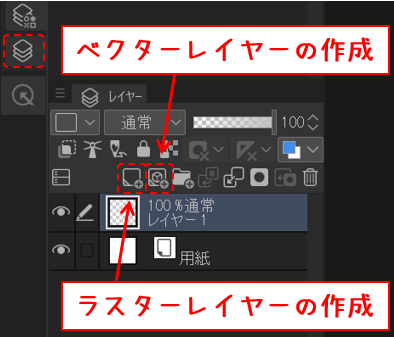
線画を描く
続いては線画を描いて行きましょう。
こちらもレイヤーを分けますが、是非ベクターレイヤーを試してみて下さい。
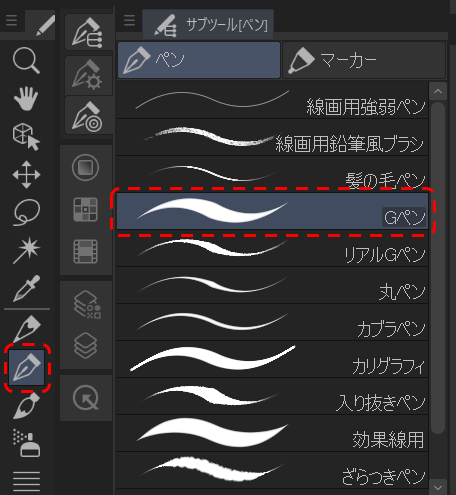
オススメのペン … Gペン

色々試してみた結果、私はGペンが描きやすいなと感じています。
筆圧によって毛先も細くしたり太くしたり表現の幅が広く使いやすいです。
先ほどのアタリのレイヤー同様、薄い別の色にしてから線画を描いていきます。

色を塗る
レイヤーはラスターレイヤーで、線画より下に配置しましょう。
線画より下に配置することで綺麗に塗ることが出来ます。
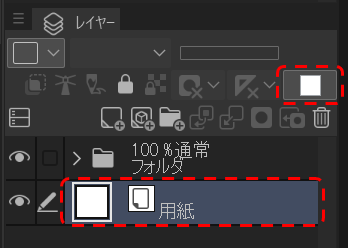
また、用紙のレイヤーを白から別の色に変えると塗り残しが見つけやすいです。


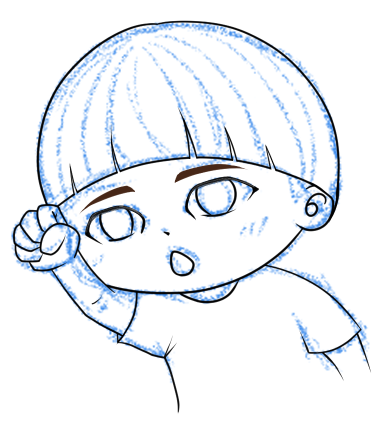
色塗りについては、別記事で詳しくご紹介させて頂く予定です。
とりあえず今回は色塗りが完成したものを参考に載せておきます。

まとめ
ということで、大まかにイラスト製作の流れについてご紹介させて頂きました。
いかがだったでしょうか?
そんなこと知ってるわ!と思われた方もいると思いますが、参考になったと思って頂けた方が一人でもいたら幸いです。
本記事は、お絵描きソフトのクリスタ(Clip Studio Paint)を使って説明しております。
お絵描きソフトは、是非クリスタをオススメしていて、オススメする理由を別記事にて詳細をご紹介させて頂いております。
お絵描きソフトをお探しの方、お絵描きソフトで迷われている方の参考になると思いますので、是非そちらの記事もご一読下さい。
以下にリンクを張っておきます。
クリスタ、EX版とPRO版で迷ったらPRO版がオススメ!

コメント